

Les clés pour une maquette réussie !
Pour concevoir une maquette, il faut qu’elle bénéficie d’une cohérence visuelle et textuelle.


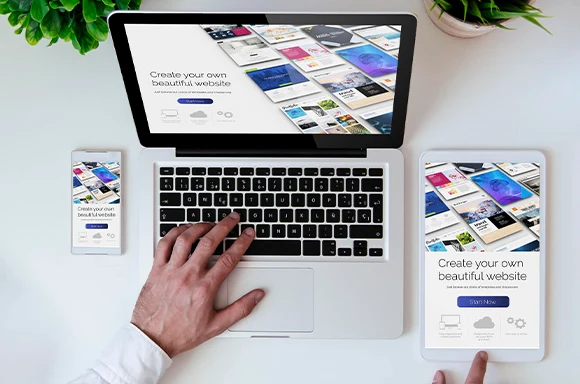
Créer les maquettes de son site web : les outils !
Les maquettes de sites internet permettent de visualiser et de planifier l’agencement des éléments, l’expérience utilisateur et l’interface graphique.

Google Slides

Adobe XD

Sketch

Illustrator

InVision

MockFlow


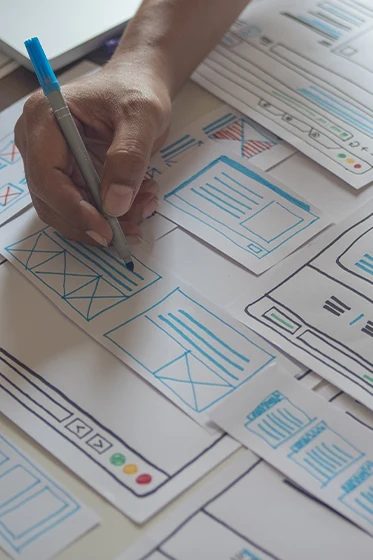
Le zoning ou l'art d'organiser son contenu
Le zoning consiste à organiser les éléments d’une page pour améliorer l’expérience utilisateur et simplifier la compréhension du contenu.
Cette technique est essentielle dans le domaine de la conception de sites internet et de la création de contenu. Il permet de structurer le site de manière claire et intuitive. Pour y parvenir, il faut déterminer les objectifs et les messages que vous souhaitez transmettre à travers votre portail numérique.






Prototypage, un aperçu graphique du résultat final
Le prototypage conçoit des interfaces utilisateur efficaces et conviviales. Cette étape permet de visualiser et de tester l’UX et l’UI avant d’entamer la phase de conception. Grâce au prototype, il est possible de tester différentes fonctionnalités d’interactions pour identifier les problèmes avant de commencer à développer. L’avantage de l’aperçu du produit final, c’est qu’il réduit les coûts et les délais de conception en identifiant les problèmes plus tôt dans le processus. Pour créer des prototypes de site internet et d’applications mobiles, les développeurs ont accès à divers outils. Ils offrent une variété de fonctionnalités pour concevoir des prototypes visuels et interactifs. Ces programmes intuitifs offrent une interface conviviale.




La maquette interactive, un outil novateur de participation
La maquette interactive joue un rôle dans le processus de conception. Elle permet aux utilisateurs de participer à la création d’un produit ou d’un service.
Grâce à ce programme novateur, vous bénéficiez des expériences immersives et engageantes permettant d’interagir et de visualiser avec une version simulée de votre produit. De cette manière, vous pourrez donner des avis dès les premières phases du processus. Une bonne maquette interactive inclut des éléments comme des menus déroulants, des boutons cliquables et des animations.



Les éléments importants d'une maquette graphique
La maquette graphique d’un site web est une représentation de son interface utilisateur. Son but est de planifier l’agencement des éléments, l’expérience utilisateur et la hiérarchie visuelle. Si vous voulez créer une interface, vous devez soigneusement considérer les éléments importants de votre maquette graphique.

Les visuels et graphiques
Graphismes qui impressionnent

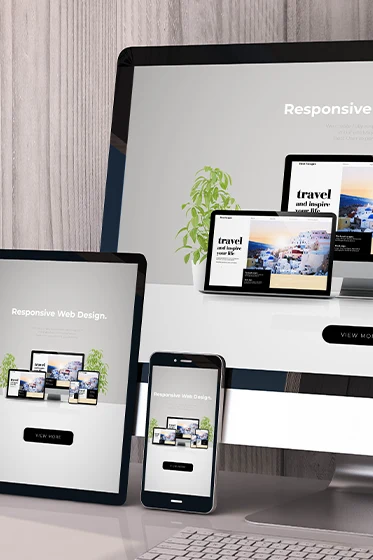
La structure de la mise en page
Mise en page fluide

L'ergonomie et l'expérience utilisateur
Navigation intuitive
La typographie, un langage créatif au cœur de vos maquettes
La typographie permet de communiquer des messages et des émotions à travers les mots. Ce langage visuel donne un sens et de la personnalité à un design. Lorsque vous choisissez la bonne typographie, vous pouvez renforcer l’impact d’un message tout en optimisant l’expérience utilisateur. Quand vous abordez ce langage créatif, vous devez sélectionner une typographie conforme à l’objectif du design. Il inclut le choix de la taille, du style, de la couleur et de la police.